Cropping is a very important step when attaching images to a piece of content. Cropping is the removal of parts of an image to improve framing, accentuate subject matter, or change aspect ratio. By default the system will automatically crop the image as best it can, but sometimes this leads to awkward appearances on the site. We provide a cropping tool on the Department Web Framework sites that allows you to upload full size images without having to crop them in advance.
-
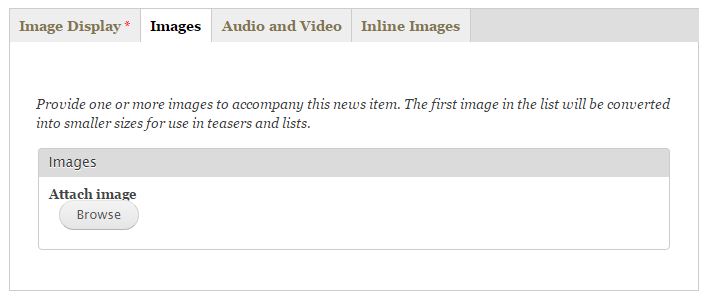
After selecting an Image Display option, click the Images tab. This is where we will attach and upload our images to the page.

-
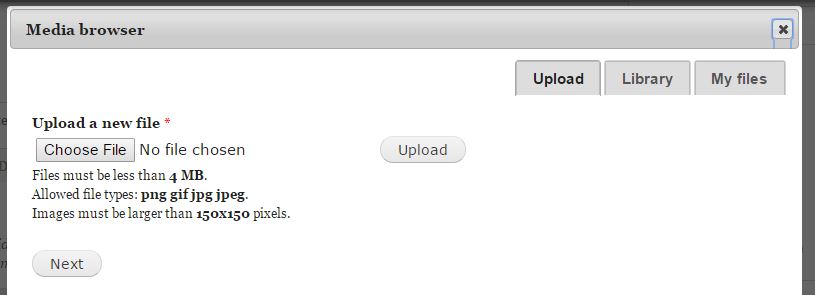
Click the Browse button. A new window will pop up. Here you have a few options
-
Upload a new file from your computer by clicking the upload button and following the prompts on the screen. Make sure all images you upload have a human readable filename so it’s easier to find in the future. Example: grand_tetons_spring.jpg.
-
Using the Library or My files tab in the upper-right of the window to select a photo that’s already been uploaded to the site. My files is limited to only photos you’ve added, while Library is every photo ever uploaded.

-
-
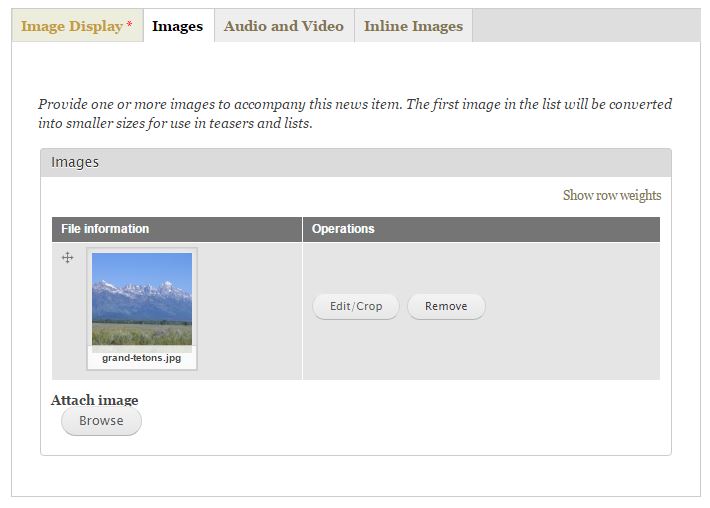
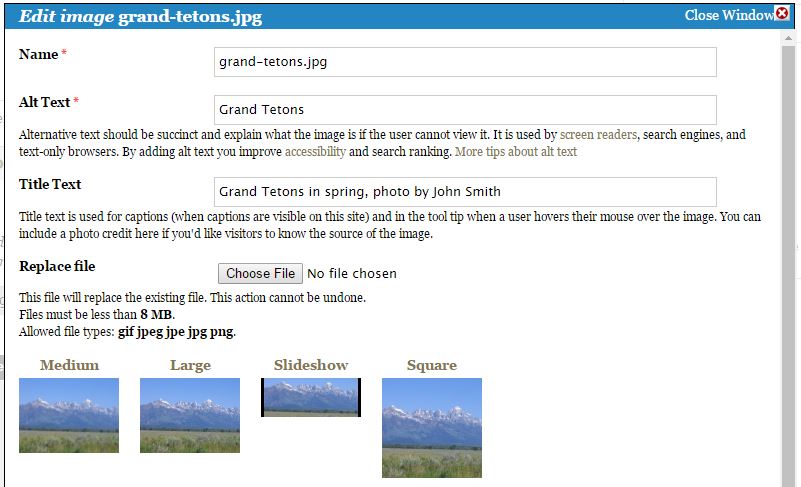
After attaching an image to a piece of content, find and click the Edit/Crop button. You'll see a popup with additional fields for your image.

-
Fill out the Alt text and Title text as needed. Note: Title text is used as captions for images.

-
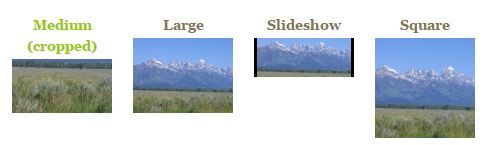
Locate the thumbnail images on the popup window. These are a preview of the cropping for the image that the system has saved. Each title above the thumbnail represents an image style that may be used on the site.
-
Square is used on lists that show thumbnails, such as Recent News or Upcoming Events, as well as the Gallery image display option.
-
Other image styles correlate to the Image Display option selected for the post. Click here for more information on Image Display options.
-
-
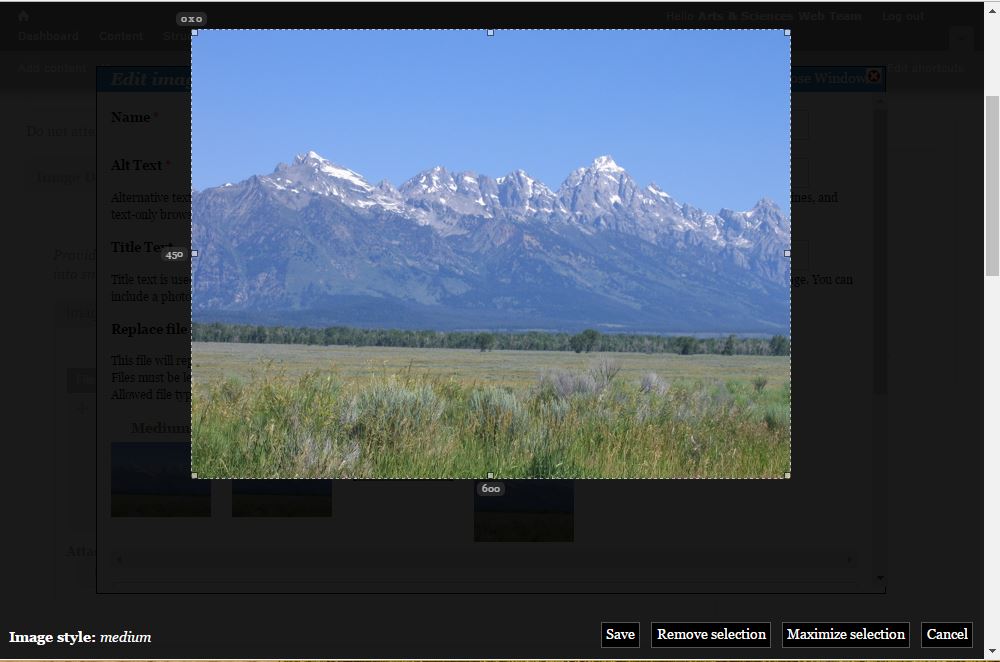
Click a thumbnail to create a crop for that image style. A new window will pop up, showing you the full image and the photo cropping tool.

-
The image crop area is represented in the brighter area inside the box. The crop can be adjusted by using the cursor to move the edges of the cropping box area.
-
Click and hold your cursor within the image and drag your mouse to make a selection
-
Maximize Selection takes any image style dimension constraints and crops as large of an area as possible. Great for quickly getting the full image.
-
Remove Selection removes the cropping from the photo so you can start over.
-
-
Click Save to save your cropping selection for that image style. Once saved, the image style name will appear in green and have (cropped) next to it.

-
Scroll to the bottom of the image edit photo pop-up and hit Save. Once finished, save all changes to your content. If you do not hit save on the image edit window and the content edit form your cropping will not be saved.
For more information on the image styles and layout options, see Image Layout Options.