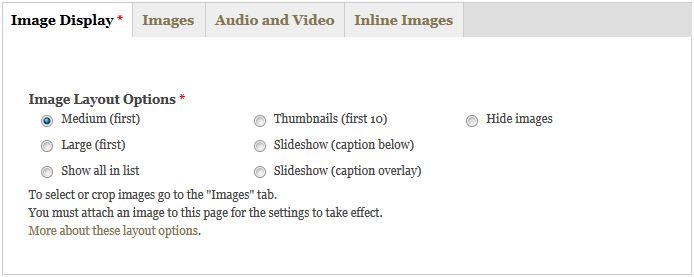
The Department Web Framework provides editors with seven different ways to easily display images on articles.

Medium (first) takes the first image attached and displays it in the upper-right (or upper left, depending on your website's theme) of the article. Cropping is optional. Each image can be clicked to display the full size image and any additional attached images. This option is good for images of any size and quality.

Large (first) takes the first image attached and displays it across the entire content area, directly above the content. Cropping is optional. Each image can be clicked to display the full size image and any additional attached images. This option looks best with a large, quality image.

Thumbnails (first 10) creates a gallery of a maximum of 10 images (in rows of 5) in the area above the content. The thumbnails are squares that pop up the full size when clicked. This option looks best with 5 or 10 images attached to the article of any size or quality.
Show All in List displays all attached images in a vertical line to the right (or left, depending on your theme) of the content. Cropping is optional. Each image can be clicked to display the full size image. This option is good for images of any size and quality.

Slideshow (caption below) and Slideshow (caption overlay) displays an image slideshow box, similar to those displayed on the home page of sites. Arrows to the left and right allow visitors to manually click through all the photos. All attached photos will be displayed. The height of this display area is fixed and the images must be cropped to specific dimensions to display properly. Caption below shows the caption as plain text below the image, while caption overlay displays the caption over the actual images with a transparent grey background to help it be visible. This option is best with large, quality images.

Hide all images displays none of the attached images anywhere on the page. This feature is useful if you have images attached to an article that you want to appear where thumbnails are used, but not when viewing the article itself.
For instructions on how to add images to your content, see Adding and Cropping Images.